WordPress里,使用代码高亮的时候,在可视化编辑和文本编辑之间来回切换的时候,自动就会把html代码转义,比如>这个大于号转换为& gt;,唯一的解决办法,就是把文章整个写完,把代码部分留出来,去文本模式写代码,然后就不能切回来了,直接发布文章。如果这时候要修改文章内容的话,就惨了,一切回可视化模式,代码就被转义了。
后来我发现Crayon Syntax Highlighter这个代码高亮插件可以解决这个问题。在插件的设置里面有设置项可以自动转换。
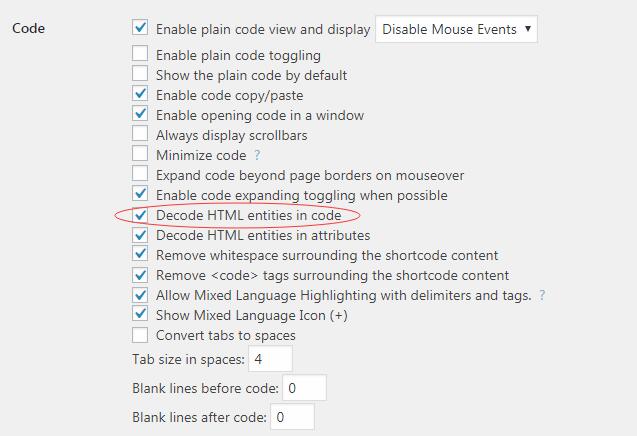
就是这个选项,只要勾选上可以了。这样在编辑模式中来回切换的时候,虽然你在文本编辑器里面看到的还是转义过的诸如“& gt”之类的字符,但是文章发布以后,显示的就是正确的大于号“>”了。