之前通过使用代码高亮插件Crayon Syntax Highlighter解决了html代码自动转义的问题,深深觉得这个代码高亮插件好用。那么就好好的全面介绍一下这个插件吧。
能够实现代码高亮的插件很多,不用插件的方案也很多。很多主题也集成了代码高亮插件,比如yusi、dux等,但是最好还是使用插件来实现,保证了切换主题时的连续性。使用插件是比较简单的方案,不需要折腾代码细节,但是前提是要选一款好用的插件。从易用性和功能两方面来看,Crayon Syntax Highlighter插件应该是首选。
Crayon Syntax Highlighter插件功能全面,各种代码的高亮都能够支持,而且代码高亮显示风格也有很多选择,功能上没得说。
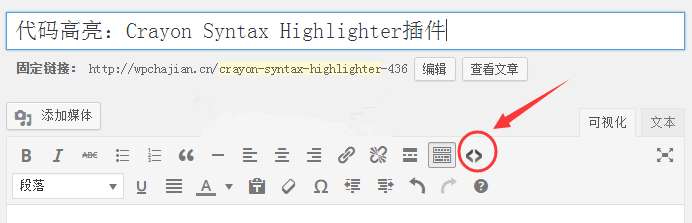
选择Crayon Syntax Highlighter插件,还有一个很重要的原因,就是这款插件的易用性做的非常好。插件安装启用之后,文章编辑工具条中会多出一个按钮,点击这个按钮,然后将代码粘贴到弹出的窗口内,再选择几个参数,就完成了一段代码的高亮插入。

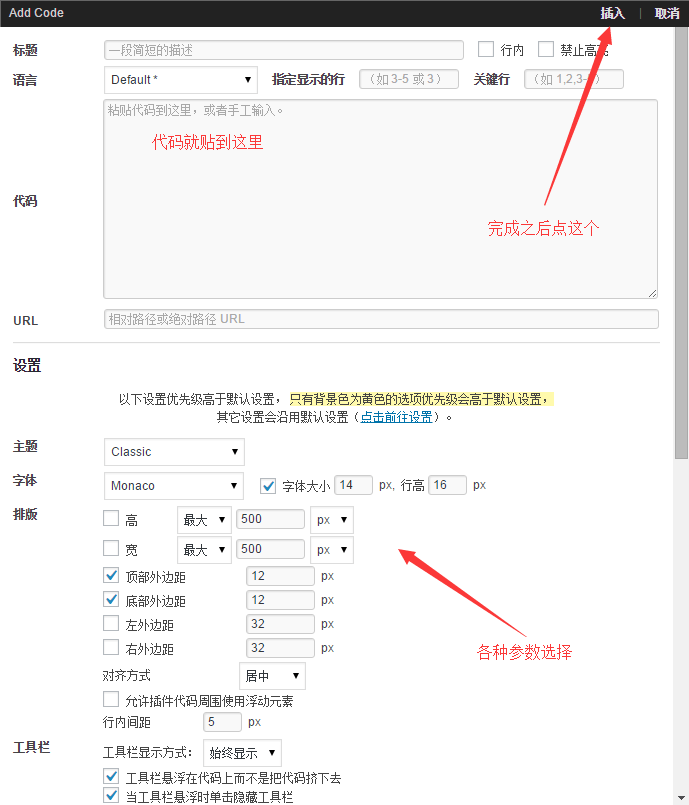
点击这个类似于html代码元素符号边界的按钮,就可以看到插入代码的窗口:

就是因为这个窗口,让代码插入文章变得简单轻松,各种参数可以随时调整,满足你个性化代码展示的需求。需要注意的是,使用这个插入代码的窗口,最好在插入位置的后方没有内容,或者是留下了足够的空间,就我个人的使用经验来说,在文章内容中插入这个代码,有可能会覆盖掉其后的部分内容。
其它很多实现代码高亮的方案,都是需要自己编写代码,或者使用code,或者使用pre再加一个class,这样的方案在易用性方面,都不如Crayon Syntax Highlighter插件的代码插入窗口来的简单。
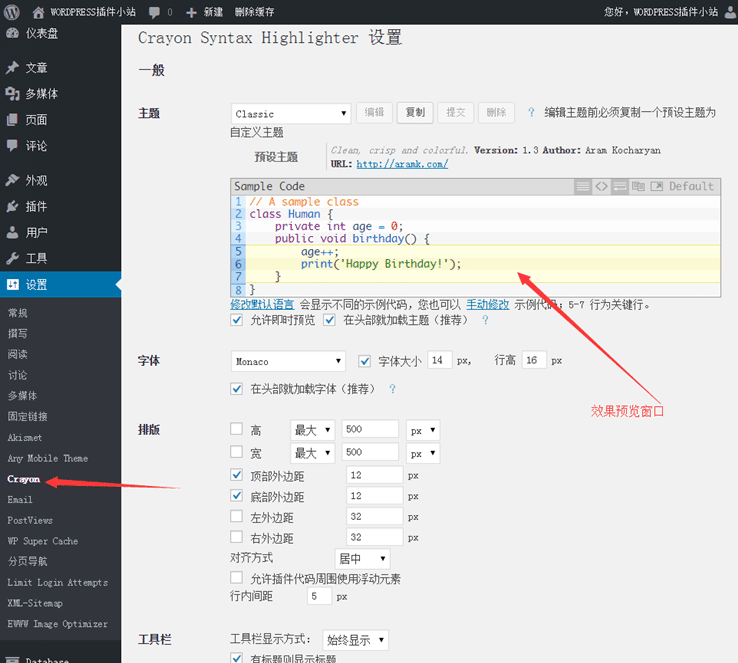
下图是Crayon Syntax Highlighter插件的配置界面。这个配置界面的参数跟代码插入窗口一样,不一样的是,代码插入窗口的配置参数默认使用配置界面配好的,如果修改代码插入窗口的参数,仅对那一段代码生效,对别的地方的代码高亮不起作用。

配置界面有一个效果预览窗口,用于查看当前配置在页面的展示效果。
Crayon Syntax Highlighter插件是功能和易用性方面的完美结合。插件官方下载地址:https://wordpress.org/plugins/crayon-syntax-highlighter/
原文:http://www.maixj.net/wz/crayon-syntax-highlighter-11735
